Salam, sobat blogger seperti yang pernah saya janjikan untuk memposting cara membuat blog di blogger.com, langsung saja berikut ini tutorial singkatnya:
Pertama, sebelum kita memulai membuat blog dengan blogger.com yang merupakan salah satu produk dari Google Inc, maka kita harus mempunyai account google terlebih dahulu yaitu dengan membuat email dari produk google juga yaitu account@gmail.com atau lebih jelasnya baca : Cara Membuat Email Gmail, Yahoo dan Facebook
Setelah kita mempunyai account di gmail.com maka kita bisa masuk ke langkah selanjutnya yaitu membuat blog di blogger.com.
Caranya buka blogger.com di tab browser anda, kemudian login dengan account gmail yang tadi telah kita buat. Setelah masuk klik pada "Blog Baru" dan kemudian isikan yang di lingkari warna merah seperti gambar berikut, kemudian pilih tamplate default yang di berikan blogger.
Terakhir klik "Buat blog" dan blog sudah bisa di gunakan. Sebagai catatan ketika kita mengisi alamat blog yang kita inginkan sebaiknya mengikuti konten yang akan di posting dalam blog tersebut ini penting karena akan menambah nilai SEO di google page rank, catatan lainnya ketika kita mengisi alamat blog tidak tersedia maka kemungkinan alamat blog tersebut sudah ada yang membuatnya. Untuk mengakalinya kita bisa gunakan (-) sebagai pemisah katanya, contoh jika kita hendak membuat alamat: tempatwisata.blogspot.com tapi alamat tersebut tidak tersedia, maka bisa kita coba dengan alamat : tempat-wisata.blogspot.com.
Untuk pemilihan tamplate kita ambil sembarang tamplate karena nantinya tamplate ini akan kita ganti dengan tamplate modifikasi yang lebih seo frindly atau dengan tampilan yang lebih menarik dengan fitur - fitur yang tidak ada di template default yang sudah ada.
Untuk pemilihan tamplate kita ambil sembarang tamplate karena nantinya tamplate ini akan kita ganti dengan tamplate modifikasi yang lebih seo frindly atau dengan tampilan yang lebih menarik dengan fitur - fitur yang tidak ada di template default yang sudah ada.
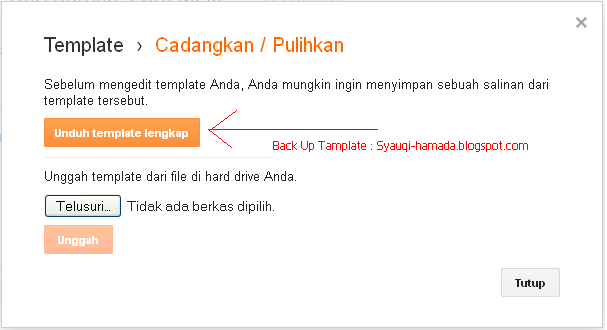
Pada langkah selanjutnya ketika kita menginginkan lebih terlihat profesional blognya, maka kita memerlukan customisasi pada blog seperti: memilih tamplate yang lebih mewakili konten blog, Bagaimana cara mengganti tamplate blog? Sebelumnya perlu di fahami bahwa perubahan atau mengganti template sebuah blog tidak akan menghapus konten yang sudah ada, namun tampilan konten sebelumnya akan mengikuti tamplate blog yang baru, jadi ketika hendak mengganti tamplate ada baiknya tamplate awal di back up terlebih dahulu. Caranya Login ke blogger anda, kemudian masuk ke template, Pilih Cadangkan / Pulihkan pada bagian kanan atas layar
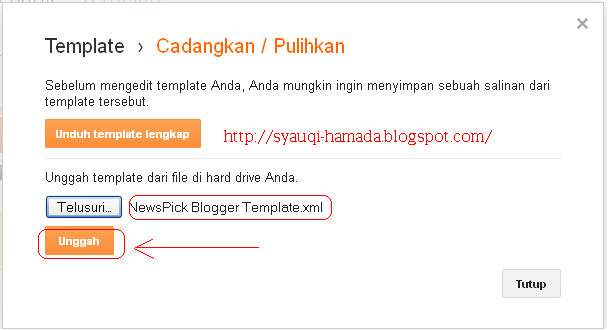
Setelah kita back up tamplate, tinggal kita unggah tamplate baru yang akan di gunakan, Caranya pilih pada telusuri untuk mencari tamplate yang akan di upload dengan format file berekstensi .xml. Sebagai contoh pada gambar di bawah ini kita upload tamplte Photo Gallery Dark.xml
Nah bagi yang belum memiliki tamplate, berikut ini beberapa contoh tamplate yang bisa di gunakan untuk memodifikasi blog sobat sekalian:
Tamplate Blogger NewsPick
DEMO | Tamplate
Tamplate Blogger Sorared
DEMO | Tamplate
Silakan sobat lihat demonya terlebih dahulu kemudian pilih salah satu template untuk di download. Misalkan kita coba download tamplate Newspick, bisa di lihat tutorialnya seperti gambar berikut:
Setelah kita download, kemudian kita exstrak dan pilih salah satu dari file berekstensi .xml yang ada. Karena di sana ada dua file .xml yang satu untuk tamplate menggunakan fitur Image Slider dan satunya tidak ada Image Slidernya, silakan pilih sesuai kebutuhan sobat,
Kemudian kita upload seperti langkah yang saya contohkan pada gambar diatas, setelah tamplate di unggah silakan lihat perubahan tampilan blog sobat. Jika upload tamplatenya maka tampilanya akan sama seperti DEMO templatenya dengan judul dan deskripsi blog yang berbeda. Langkah selanjutnya ?
Berikutnya silakan sobat masuk kebagian tamplate untuk mulai memodifikasi blog dengan mengubah / EDIT HTML. Untuk sobat blogger yang masih awam tentang HTML maka jangan panik dulu melihat kode-kode yang begitu banyak dan hampir sama atau bahkan bikin pusing
untuk sebagian orang. karena dalam tutorial ini akan saya coba langkahnya step by step, sehingga jika sobat sekalian mengikuti secara seksama dan dalam tempo yang sesingkat- singkatnya LHO itu kan text proklamasi :), intinya kalau serius pasti bisa ok sob.
Lansung saja Klik Edit HTML
Langkah pertama kita mengganti gambar pada slider
Mengganti Gambar Pada Image Slider Tamplate NewsPick Blogger
- Siapkan beberapa gambar atau alamat Url gambar sebagai pengganti gambar default yang sudah ada, gambar ini nantinya akan menjadi gambar yang mungkin merupakan isi dari artikel atau konten yang akan di posting di blog sobat sekalian, jadi pilihlah gambar yang sesuai dengan isi konten yang akan di posting. Ukuran gambar dengan dimensi minimal 615px × 300px.
- Dengan menggunakan tombol Ctrl + F pada posisi kursor di text kode HTML, cari kode diantara :
- Diantara kode tersebut terdapat 5 slider default, berikut ini saya ambil slide 1
<!-- Slide 1 Code Start -->
<div class='fp-slides-items'><div class='fp-thumbnail'>
<a href='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7WjgDJEFsXIoWP-36-lyfTnMD4Edtt1rugfMR4IWFfbQmX5ZV3BBAaSGtRKvpEkNbKKBQ83D-fek9LT-1H9mxNACXcJS46bAdsg76SRaISRYC9e1cqJdNZ3ff9UOgGvRM1jOcva0A-TQ/s1600/1.jpg'/></a>
</div>
<div class='fp-content-wrap'>
<div class='fp-content'>
<h3 class='fp-title'>
<a href='#'>This is default featured slide 1 title</a>
</h3>
<p>
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
</p>
</div>
<div class='fp-prev-next-wrap clearfix'>
<a class='fp-next' href='#fp-next'/>
<a class='fp-prev' href='#fp-prev'/>
</div>
</div>
</div>
<!-- Slide 1 Code End -->
Silakan sobat ganti kode yang berwarna merah dengan alamat url gambar yang akan tampil di image slider dalam slide yang pertama.
Untuk tanda # warna kuning adalah tempat menaruh url dari artikel postingan yang berkaitan dengan gambar yang ada dalam image slider yang pertama.
Untuk warna biru adalah tempat menaruh judul artikel dari postingan gambar slider yang pertama.
Untuk warna hijau silakan sobat ganti dengan deskripsi singkat dari artikel dengan gambar slider pertama
Demikian ulasan singkatnya, walaupun masih banyak yang perlu di jelaskan, mudah2an bisa di lanjutkan di postingan berikutnya. Kalau ada pertanyaan silakan dikolom komentar...






















.gif)


.jpg)

